本文共 1210 字,大约阅读时间需要 4 分钟。
本节书摘来自异步社区《HTML5开发手册》一书中的第2章,第2.1节,作者: 【美】Chuck Hudson , 【英】Tom Leadbetter 更多章节内容可以访问云栖社区“异步社区”公众号查看。
第2章 组合、文本级和重新定义的语义
前一章中,我们介绍了一些用于构建页面结构的HTML5元素。本章中,读者将接触到更多的HTML5元素(figure、time、details和mark等)和一些重新定义的元素(address、s、cite、ol、dl、small、b、strong、i、em、abbr和hr)。后面还会介绍到新的块类型(block-level)的链接和WAI-ARIA。由于这些元素都与页面内容密切相关,所以将它们统称为组合元素或文本级元素。
2.1 初学者“菜谱”:使用figure和figcaption元素插入图片和图注
figure元素用于插入某张图片并添加描述。在HTML5以前,需要插入图片时只有额外使用div之类的元素才能将文本添加到页面中。这样做的缺点在于图片和图注之间并无任何关联。而现在添加figure之后,可以再利用figcaption为图片添加图注。
虽然figure通常用来插入图片,但它也可以是一段代码、图表、音乐或者视频。通常情况下,figure主要用于图片。图2.1所示为一个示例。用于创建图2.1的代码如代码2.1所示。
代码2.1 带图注的图片
读者一定会为是否仍需要为figure元素加入alt文字(为不支持图片显示的浏览器提供的替代文字)而感到困惑。在figure之外的img元素总是需要alt。但如果图片只是为了提供展示,而不需要被辅助技术来识别时,就可以使用空的alt属性。不过,由于当今浏览器和辅助技术的支持问题,这很有可能会影响可访问性。
我们建议无论在哪种情况下都应为图片加上alt属性以防万一。在代码2.1中,图注的描述已经很清晰。但对于使用屏幕阅读器的用户,他无法知道分析数据是如何表现的,所以alt文字可以提供此信息。
虽然例子中直接插入了图片,但我们也可以利用Canvas或者SVG1绘制图像。

注意:
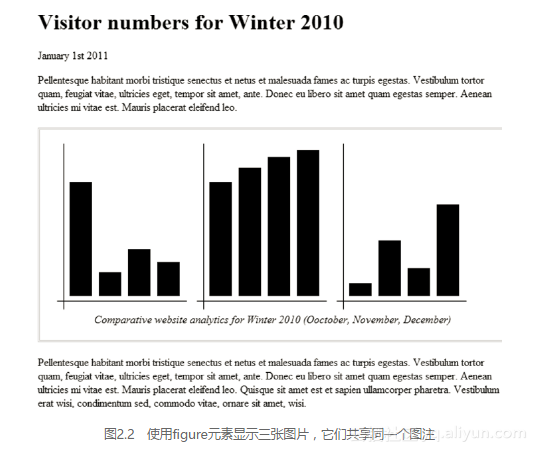
最初,规范中推荐使用legend元素而不是新的figcaption元素。但是由于跨浏览器样式差别的问题,开发者都倾向于使用figcaption而不是legend。如图2.2所示,figure元素中不仅仅只能包含一张图片,可以使用figure元素来显示多张图片。代码2.2解释了如何在figure元素中插入多张图片。代码2.2 figure中插入多张图片


显示图片内容的时候是否总是使用figcaption元素?如果单纯是为了显示某张图片(或图表等),那么使用普通的img标记足以。不过,如果它包含了额外的有助于内容描述的信息,那么就应该使用figure和figcaption。最后注意,figure中只能包含一个figcaption。
转载地址:http://bwwyl.baihongyu.com/